Getting Started: Extensions¶
This guide how to get started on creating new extensions for Kit based apps and sharing them with other people.
While this guide can be followed from any Kit based app with UI. It was written and tested in Create.
Note
For more comprehensive documentation on what extension is and how it works refer to other pages of documentation.
Note
We recommend installing Visual Studio Code and using it as a main dev environment for the best experience.
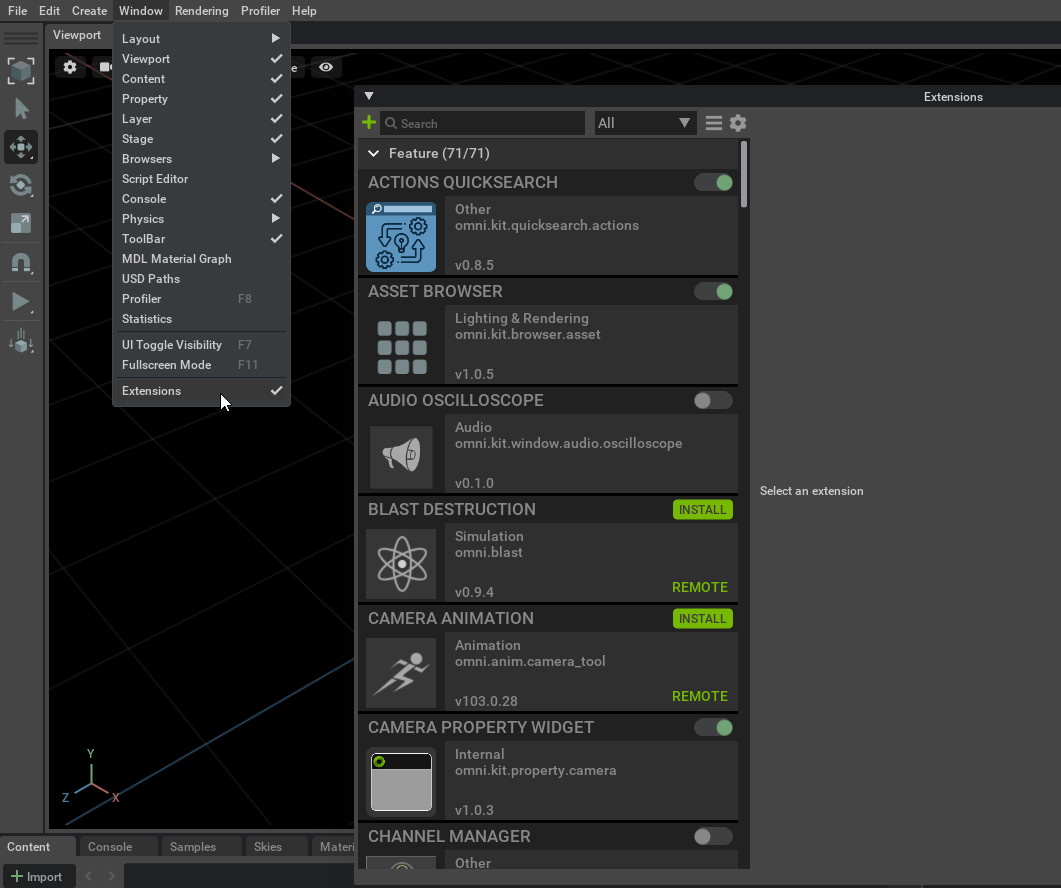
1. Open Extension Manager UI: Window -> Extensions¶

This window shows all found extensions, both enabled and disabled, local and remote.
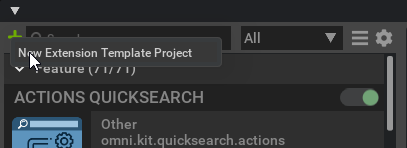
2. Create New Extension Project: Press “Plus” button on the top left¶

It will ask you to select empty folder to create a project in. You can create a new folder right in this dialog with a right click.
It will then ask you to select your first extension name. It is a good practice to match it with a python module that the extension will contain. Save the extension folder to your own convienent location for development work.
Few things happen next:
Selected folder will be prepopulated with a new extension.
extssubfolder is automatically added to extension search paths.appsubfolder will be linked (symlink) to the location of your Kit based app.Folder gets opened in Visual Studio Code configured and ready to hack!
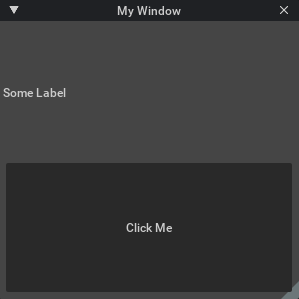
New extension is enabled and new UI window pops up:

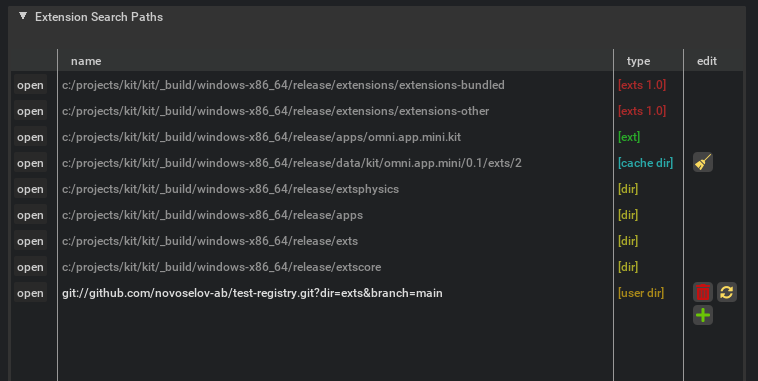
Little “Gear” icon (on the right from the search bar) opens extensions preferences. There you can see and edit extension search paths. Notice your extension added at the end.
Have a look at README.md file of created folder for more information on its content.
Try changing some python files in the new extension and observe changes immediately after saving. You can create new extensions by just cloning existing one and renaming. You should be able to find it in the list of extensions immediately.
1. Push it to git¶
When ready to share with the world, push it to some public git, for instance: GitHub
Link might look like: git://github.com/[user]/[your_repo].git?branch=main&dir=exts.
Notice exts is repo subfolder with extensions. More information can be found in: Git URL as Extension Search Paths.
This link can be added right into extension search paths in UI:

To get new changes pulled in click on a little sync button.
Note
Git needs to be installed (git command in the shell) for that feature to work.
More Advanced Things To Try¶
Explore kit.exe¶
From Visual Studio Code terminal in a newly created project you have easy access to Kit executable.
Try few commands in the terminal:
app\kit\kit.exe -hto get startedapp\kit\kit.exe --ext-folder exts --enable company.hello.worldto only start newly added extension. It has one dependency which will automatically start few more extensions.app\kit\omni.app.mini.batto run another Kit based app. More developer oriented, minimalistic and fast to start.
Explore other extensions¶
Kit comes with a lot of bundled extensions. Look inside app/kit/exts, app/kit/extscore and app/exts. Most of them are in python. All the source available and can serve a good reference for many things.